Hi everyone,
I know, I already talked about the Streaming module of Gephi here Gephi and the Streaming module . But I just discovered something by reading the code and by a little hint from André Panisson on the wiki that talk about Websocket.
To be short, Websocket is a recent standard protocol over HTTP that allow you to do bi-directonnal communication. The main idea here is to have Browser talking and getting notified ( pushed ) from a server (instead of pull with traditional ajax).
Gephi in your Browser
Trying to motivate myself to code something for gephi, I read the source code of the Graph Streaming Plug in, because I know it (almost use it everytime) and I wanted to maybe enhance it.
I was also curious about one thing : Looking at some video & if I use it in the conventional way (not dummy REST call), the master actually have a list of client connected to it, so it means there is some « session » that are created between a client and a master.
When looking around into the code, I discovered some « Websocket » implementation. Interesting ! Let’s try with a dummy code in python (using ws4py) :
from ws4py.client import WebSocketBaseClient
from ws4py.manager import WebSocketManager
from ws4py import format_addresses, configure_logger
logger = configure_logger()
m = WebSocketManager()
class EchoClient(WebSocketBaseClient):
def handshake_ok(self):
logger.info("Opening %s" % format_addresses(self))
m.add(self)
def received_message(self, msg):
logger.info(str(msg))
if __name__ == '__main__':
import time
m.start()
client = EchoClient('ws://localhost:8080/workspace0')
client.connect()
I opened Gephi with a new project and with the Master Streaming enabled. When I ran the script here was the magic :
[2014-06-08 18:05:13,441] INFO Using select as epoll is not available [2014-06-08 18:05:13,482] INFO Opening [Local => 127.0.0.1:12231 | Remote => 127.0.0.1:8080] [2014-06-08 18:05:13,483] INFO Managing websocket [Local => 127.0.0.1:12231 | Remote => 127.0.0.1:8080]
And looking at Gephi Stream :
So sounds like websocket is supported here ! What if I add a node ? Well it reacts in my script !
[2014-06-08 18:09:31,710] INFO {"an":{"2":{"g":0.6,"b":0.6,"r":0.6,"z":0,"y":567.9358,"x":-747.53937,"size":10}}}
[2014-06-08 18:09:31,759] INFO {"cn":{"2":{}}}
Hell yeah ! And actually if you restart the websocket client, Gephi will send you the current whole graph with the same method at connection time. Basically every change in the graph (add node, change value etc…) will be send to clients that are connected to the Master. Exception for the moment, when you run a Layout (Like force atlas) the graph isn’t send and you don’t have the new (x;y;z) value for the nodes.
Filters seems to works, but it actually send a {« cg »:{}} action when you activate the filter (which means change graph I guess) and only send delete action. If the filter is disabled, no information is send, so I would think the implementation isn’t really complete here.
And cherry on the cake, if from my python script I send a message, I update the gephi graph !
I wanted also to test the « Client » part of Gephi Streaming, to check if it works. But it’s impossible to enter a websocket url (Only http://blablabla is possible, not ws://lolylol ). I think I’ll have to really do a deep dive into the code to change that 😉
Here is the funny part, remember that websocket is just a standard and was mainly targeted for Web Browser aka there is a implementation of WebSocket in Javascript. So I implemented a quick library that allow you to ‘plug‘ a Web Application into a Gephi Streaming instance.
https://github.com/totetmatt/gephi.stream.graph.websocket
And now ?
Where to begin ?
For the moment, it’s working pretty well for a local network, but let’s imagine you want to do the same but over internet ? 2 choices :
- You can do it by opening a port on your home router and giving the IP:Port to people.
- OR you can implement a simple Python / JS server that will only do proxy between you and the other people without configuring your network at home.
And with the emerging Wamp.ws / Autobahn.ws / Crossbar.io, it will getting very easy and will allow much more complex architecture of distributed and collaborative application based on Websocket.
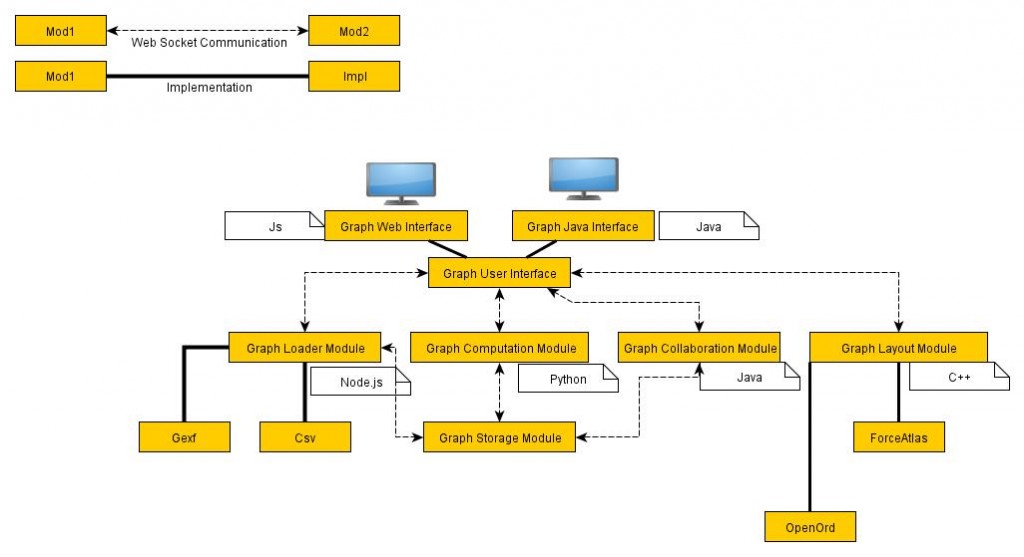
Now, with this JS lib, we could have a Gephi that is calculating a Layout for all the client. But remember : Websocket is agnostic to the language. So as long there is an implementation, you can use it, and Java can do it, Python can do it, C++ can do ti. Which means, we can immagine to have a Gephi made of components fully independant and only talking to each other via a websocket based architecture.

And here, the components can be coded in any language and can even be deployed in a dedicated box. Can be interesting ideas for heavy computation processes for example.